Ниже вы узнаете, как считать RR по формуле и как увеличить данное значение, Стресс-тестирование программного обеспечения используя различные способы. С точки зрения CVM-маркетинга для бизнеса важно выстраивать долгосрочные отношения с аудиторией. Постоянные покупатели регулярно возвращаются, обеспечивая стабильный доход компании. CVM позволяет наладить регулярную коммуникацию с клиентами и мотивировать их на повторные покупки, например с помощью выгодных программ лояльности. CRR, Customer Retention Rate или коэффициент удержания клиентов — это показатель, который демонстрирует, насколько хорошо компания удерживает своих клиентов.
- Промоутеры (9–10) — это те, кто сделают все возможное, чтобы рассказать другим о вашем продукте.
- Ряд исследований подтверждают, что среднестатистическая коммерческая компания получает 80% дохода от 20% существующих клиентов.
- В итоге расчет и анализ retention rate помогают бизнесу увеличивать прибыль.
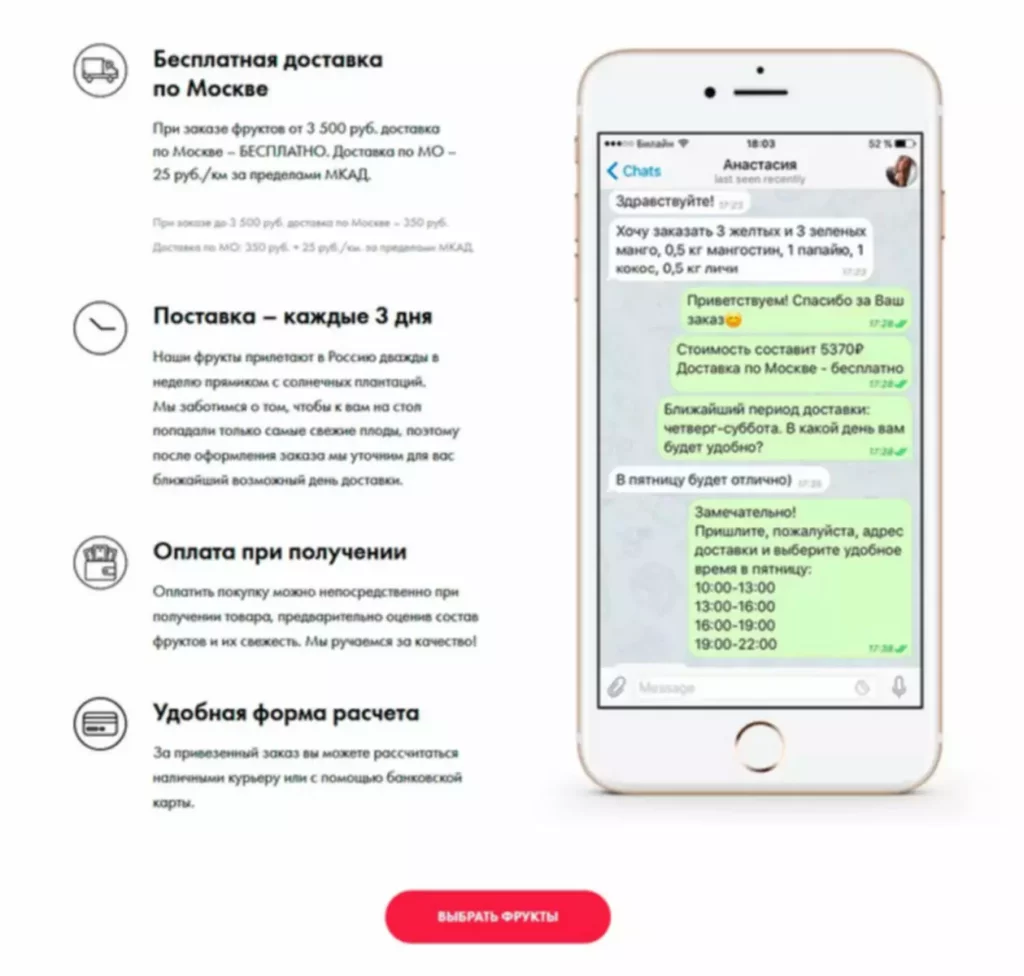
- С помощью чат-бота можно вести персонализированную коммуникацию.
- CRR — это коэффициент удержания клиентов, то есть, доля постоянных покупателей к числу всех всех клиентов.
- В статье рассказываем, что это за подход, как внедрить его и избежать распространённых ошибок.
Какие метрики связаны с retention
А значит, необходимо постоянно вовлекать и новую целевую аудиторию, еще не знакомую с вашим предложением. Хотя такие клиенты приносят в среднем лишь около 20% прибыли, но именно они впоследствии становятся retention rate формула постоянными. И уже на этих потребителей в дальнейшем будет распространяться ваша стратегия ретеншн-маркетинга. Это метрика, используемая в маркетинге для измерения того, сколько раз потребители совершают повторную покупку.
За какими еще метриками следить:
Для мобильных приложений хороший показатель — 20%, а для среднего и малого бизнеса — 60%. Положительный пользовательский опыт — еще один ключ к удержанию клиентов. Когда покупатели видят, что с ними общаются с уважением и что их проблемы решаются быстро и эффективно, они более склонны оставаться с вами. Узнайте у своих потребителей, что им нравится и что не нравится в ваших товарах или услугах, и что заставило бы их возвращаться снова и снова. Постоянные покупатели https://deveducation.com/ с большей вероятностью останутся с брендом даже при наличии лучших альтернатив. Собирайте обратную связь от клиентов через опросы, отзывы и рейтинги.
Customer Satisfaction Score (CSAT)
Коэффициент оттока показывает потерю потребителей за определенный промежуток времени. Высокий уровень оттока указывает на то, что компания теряет покупателей, а это может негативно повлиять на прибыль. Например величина допустимого оттока для телевидения, онлайн-кинотеатров и хостингов составляет 0,105 или 10,5%. Retention-маркетинг — маркетинговая стратегия, которая направлена на увеличение прибыли от клиентов, которые у вас уже есть. Этот тип маркетинга фокусируется на развитии отношений с потребителями, чтобы сделать потребителей лояльными и вовлеченными, и таким образом увеличить продажи.
Как использовать CVM-подход при настройке рекламных кампаний в Яндекс Директе
Частота расчета зависит от типа бизнеса, его целей и доступных ресурсов. Метрика важна для широкого спектра бизнесов, особенно тех, которые заботятся о долгосрочных отношениях с клиентами. Например, для интернет-магазинов, сервисов подписки, мобильных приложений, образовательных платформ, B2B-компаний. Персонализация — это подборки товаров, скидки, промокоды, рассылки, сообщения и баннеры на сайте для конкретного покупателя.

Отражает, насколько просто клиентам было взаимодействовать с компанией. Клиенты будут лояльнее к вашему продукту, если будут чувствовать заботу. Важно понимать, что даже небольшое улучшение коэффициента удержания может существенно повлиять на прибыльность бизнеса. Поэтому компании стремятся не только достичь “нормального” уровня, но и постоянно его повышать. Маркетинг — это система, которую не стоит оценивать только по одному показателю.
Это может быть email, соцсети, мобильные приложения, мессенджеры. Делайте персональные предложения со скидками или бонусами, чтобы вернуть их интерес. Отправляйте уведомления о заброшенных корзинах, предложениях, истекающих сроках акций и других важных событиях.

Зачем нужен CRR, как его рассчитать и повысить, если он низкий — отвечаем на вопросы в статье. Высокий MAU говорит о популярности продукта — у него есть постоянная активная аудитория. Достаточно посмотреть в аналитике, сколько уникальных пользователей заходило в ваше приложение или на сайт за месяц. Может показаться, что анализ — это сложно, ведь метрик так много и они такие разные. Что ж, начните с этих пяти метрик retention — они помогут вам увидеть всю картину и выявить, что можно улучшить.
Самое же главное для повышения CRR — качество вашего товара или услуги. Чем оно выше, тем проще удерживать и возвращать клиентов. Использование SMS-рассылок может значительно повысить уровень удержания клиентов, укрепить отношения и мотивировать их взаимодействовать с вашей компанией.

Число подписчиков возросло на 20%, а затраты на услуги маркетингового агентства окупились 248% ROI. Retention, или retention rate, RR, — маркетинговая метрика. С ее помощью оценивают, сколько клиентов продолжают пользоваться продуктом, услугой или платформой через определенный период с момента первого взаимодействия. Пожизненная ценность клиента (CLV) — это оценка того, сколько денег человек принесет компании в течение всего периода взаимодействия с ней. Она учитывает не только количество покупок, но и средний чек, вероятность возврата, стоимость привлечения и другие факторы. Цель программы лояльности — повысить удержания клиентов.
MAU (Monthly Active Users) показывает количество уникальных пользователей за месяц без учета повторных сессий. Как обычно, все зависит от сферы деятельности и от ваших целей. Хотя общепринятой формулы для расчета коэффициента удержания нет, Джефф Хэден из Inc предлагает точный способ измерения retention. Показатель даёт понять, пользуются ли люди бонусами и иными привилегиями программ лояльности.
Хорошо продуманная программа лояльности повышает доверие, увеличивает средний чек и способствует развитию долгосрочных отношений с клиентами, то есть прямо влияет на CRR. Предположим, что у онлайн-магазина к моменту начала установленного периода было 160 постоянных покупателей. После рекламной кампании владельцы онлайн-магазина смогли привлечь 50 новых покупателей, однако 30 человек отказались от повторной покупки на сайте. Откажитесь от сложных форм регистрации и долгого процесса заказа. У клиента должна быть возможность быстро авторизоваться, если это необходимо, и сделать заказ.
Пример выше показывает, что достаточно простыми механиками можно существенно поднять прибыль. При этом все мероприятия вполне можно провести и без агентства — главное создать систему взаимодействия с постоянными клиентами. Благодаря этому можно не только предлагать свой продукт, но и устраивать конкурсы, а также предпродажные прогревы. Общаясь с представителями компании, клиент будет чувствовать, что покупает не у ноунеймов, а у людей, с которыми он на короткой ноге. А видя комменты к вашим публикациям будет больше проникаться к вам доверием. Анализ CRR помогает понять, что делает клиентов довольными и удерживает их.
Чтобы определить причины отказов, стоит проанализировать поведение ушедших покупателей. Нужно подумать о том, как вернуть покупателей, какими офферами и объявлениями можно их привлечь снова. В начале месяца приложением для дизайна интерьера пользовались 5679 клиентов. В конце месяца приложением постоянно пользовались 5456 человек. NPS напрямую связан c RR, потому что за повторными покупками возвращаются только довольные клиенты.
Этот результат показывает, что, с учетом коэффициента удержания и предложенной скидки, рекламное агентство ожидает получить в среднем рубля с одного клиента за квартал. Эти данные важно учитывать при планировании маркетинговых расходов и оценки эффективности бизнес-процессов. Ряд исследований подтверждают, что среднестатистическая коммерческая компания получает 80% дохода от 20% существующих клиентов. Они не так мотивированы, у них еще не выстроены доверительные отношения с компанией, они постоянно рассматривают и другие варианты в поисках лучшего.